Chime
Script
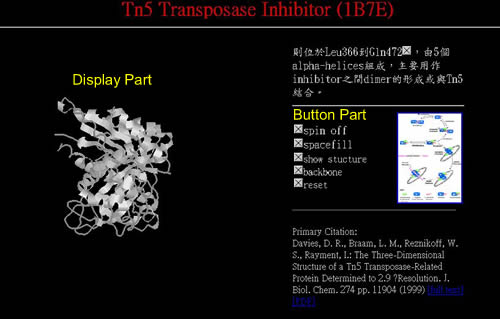
| 製作一個Chime網頁,主要分成兩個部分,一個是結構視窗(Display Part),另一部份是動作按鈕(Button Part),我們將在下面分別描述。 |
 |
| <html> <head> <title>Untitled Document</title> <meta http-equiv="Content-Type" content="text/html; charset=big5"> </head> <body> <embed ...........(在此處加入Chime的指令)> </embed> |
| <embed src="file name" name= file name width=300 height=300 bgcolor = black display3d = ball&stick script="____"> |
上面用藍色的字都是Chime的語法,下面將分別描述。
| 指令(Tags) —Chime在embed裡所使用的標記,可以使用於結構視窗及按鈕 |
指令 |
src |
描述 |
指定所要打開的檔案,可以是MOL、PDB檔案或是XYZ的動畫檔,這個指令是製作一個Chime網頁必備的指令。 |
語法 |
src={file name} |
指令 |
height |
描述 |
設定結構視窗高的尺寸,其單位是像素。 |
語法 |
height={pixel} |
指令 |
width |
描述 |
設定結構視窗寬的尺寸,其單位是像素。 |
語法 |
width={pixel} |
指令 |
bgcolor |
描述 |
設定結構視窗的背景顏色,主要可選擇為黑色或是白色,如果要是此兩種顏色以外的話,可以輸入HTML裡的色碼(#rrggbb)。 |
語法 |
bgcolor={black | white | #rrggbb} |
指令 |
display3d |
描述 |
指定結構在結構視窗上所要表現的樣式。 |
語法 |
display3d={backbone | ball&stick | cartoons | ribbons | spacefill | sticks | strands | wireframe} |
指令 |
color3d |
描述 |
指定結構在結構視窗上所要表現的顏色。 |
語法 |
color3d={chain | cpk | group | monochrome | shapely | structure | temperature | uuser} |
指令 |
name |
描述 |
指定結構在網頁上的名字,如果一個網頁裡有很多結構視窗的話,如過有設定名字的話,就不會有一個按鈕會改變所有結構視窗的現象出來。 |
語法 |
name ={name} |
指令 |
script |
描述 |
使用RasMol的指令來控制結構,當指令超過一個以上的話,可以利用" | " 或 " ; " 來分開。 |
語法 |
script ={valid RasMol script commands} |
指令 |
frank |
描述 |
當 frank = ture的話,將會在結構視窗的右下角會秀出 'MDL' 的標誌出來。 |
語法 |
frank ={false | no | ture | yes} |
指令 |
startspin |
描述 |
設定結構視窗裡的結構是否要旋轉,如果不要的話,可以利用RasMol的指令(spin)來旋轉。 |
語法 |
startspin ={ture | yes | false | no} |
指令 |
spinX |
描述 |
設定結構視窗裡的結構繞X軸(水平)旋轉的速率,內定值是設定0(沒有旋轉)。 |
語法 |
spinX ={degrees per second} |
指令 |
spinY |
描述 |
設定結構視窗裡的結構繞Y軸(垂直)旋轉的速率,內定值是設定30。 |
語法 |
spinY ={degrees per second} |
指令 |
spinZ |
描述 |
設定結構視窗裡的結構繞Z軸(垂直於電腦螢幕且指向使用者)旋轉的速率,內定值是設定0(沒有旋轉)。 |
語法 |
spinZ ={degrees per second} |
當我們設定好結構視窗後,接下來就是製作執行動作的按鈕,我們如同上面所述,在<embed>裡面加入如下面的文字進去:
<embed
type="application/x-spt"
width=12 height=12
button=push target="struct"
script="____">
|
在此語法裡,type是利用網頁plug-in的mine type,如裡面所寫的application/x-spt,是製作一個按鈕出來,而後面是設定按鈕的長與寬(width,height),接下來是設定按鈕(button)為何種形式,再來是針對哪一個結構視窗來執行後面所描述的RasMol指令,此語法裡已有部分在上面已描述過了,我們將其他的指令描述如下:
指令 |
type |
描述 |
使用Chime在網頁the mime type of the plug-in 的功能。 |
語法 |
type ={Chime_mime_type} |
指令 |
button |
描述 |
設定按鈕的種類,當按下按鈕後,將會執行後面Script所描述的動作,而radio#和toggle兩種類的按鈕有push及unpush的功能,而當使用push時,將會執行script內的動作,而使用unpush時,將會執行altscript內的動作。 |
語法 |
button ={push | radio# | toggle} |
指令 |
altscript |
描述 |
與script的描述一樣,只是用於按鈕有分push與unpush的時後,所要設定的另一個執行RasMol的指令,而此指令執行是當push變成unpush的時後。 |
語法 |
altscript ={RasMol script commands} |
Chime Embed Tags |
|
| 提供所有Chime的Embed的標籤之語法 | |
Chime Rasmol Scripts |
|
| 提供有關Chime所使用的Rasmol語言 | |